Tutorial HTML : Pengenalan HTML
Katakanlah ketika akses website pemberitaan yang dapat menampilkan beragaman informasi terkini, struktur kodenya pasti terdapat kode HTML. Begitupun dengan jenis-jenis website lainnya.
Dengan kata lain HTML merupakan fondasi dalam membangun suatu halaman-halaman web.
Apa itu HTML ?
HTML adalah singkatan dari Hyper Text Markup Language yang digunakan untuk membentuk struktur dokumen web (web pages). Tim Bernes-Lee merupakan orang pertama yang menemukan HTML yang dibantu oleh kolega-koleganya dari CERN, sebuah organisasi ilmiah internasional yang bermarkas di Jenewa, Swiss.HTML mendefinisikan bagaimana gambar, multimedia dan teks dapat ditampilkan dalam web browser. Ketika anda membuat web, tentunya menggunakan :
- HTML Tags
- HTML Elements
- HTML Attributes
Berikut ini adalah contoh penerapan kode HTML :
<!DOCTYPE html>
<html>
<head>
<title>Ini contoh webpage</title>
</head>
<body>
<h1>Ini adalah Heading</h1>
<p>Ini adalah paragraf.</p>
<br>
<p style="color:#FF0000">Ini adalah paragraf yang memiliki atribute</p>
</body>
</html>Script 1
Output dari kode HTML di atas (Script 1) ditunjukkan oleh gambar di bawah ini :
HTML (HyperText Markup Language) adalah struktur blok paling dasar dari Web.HTML mendefinisikan suatu struktur konten web. Selain HTML, teknologi lain yang secara umum digunakan adalah:
- (CSS) yang menggambar tampilan/presentasi halaman web
- (JavaScript) yang menggambarkan suatu fungsionalitas/perilaku
Apa itu Markup Language ?
Markup language mengacu kepada sebuah bahasa yang berfungsi untuk menambahkan teks sehingga dapat dibaca oleh berbagai perangkat. Masih bingung dengan istilah Markup Language ?. Perhatikan contoh potongan kode HTML berikut untuk menampilkan teks yang terformat dalam bentuk paragraf :<p>
this is a paragraph of text written in HTML
</p>
markup language.Misalkan ada seorang mahasiswa yang menandai bagian-bagian tertentu pada buku pelajarannya dengan menggunakan stabilo, hal ini bisa dianggap markup. Teknik markup tersebut akan menjadi suatu language jika diterapkan beberapa aturan, seperti :
- Stabilo warna merah digunakan untuk topik
- Stabilo warna kuning digunakan untuk menandai tema.
- Stabilo warna hijau digunakan untuk menandai istilah-istilah.
- Tag <p> digunakan untuk menampilkan teks dalam bentuk paragraf.
- Tag <h1> digunakan untuk menampilkan teks dalam bentuk heading.
- Tag <title> digunakan untuk memberikan judul pada bagian tab di Browser
Apa itu HTML Tag ?
Pada kode di atas kita menggunakan instruksi :
<html>, <head>, <title>, </head>, <body>,<h1>, </h1>, <p>,</p>, <br>, </body> dan <html>Secara umum, HTML Tag digunakan secara berpasangan yang dimulai dengan tag pembuka (Start tag) dan diakhiri tag penutup (End tag), seperti :
<p> dan </p>Namun ada juga HTML Tag yang tidak ditulis secara berpasangan, seperti :
<br> yang memiliki fungsi untuk memberikan spasi.Apa itu HTML Element ?
HTML Element ditulis dengan menggunakan tag pembuka, tag penutup dan konten diantara kedua tag tersebut. Namun ada juga HTML Element yang tidak memiliki pasangan, seperti tag
<br> yang biasa disebut empty element. Dengan demikian yang disebut HTML Element adalah :
Segala sesuatu yang dimulai dari tag pembuka sampai dengan tag penutup
Dari contoh Script.1 diatas, dapat kita simpulkan HTML Element sebagai berikut :
| Start tag | Element content | End tag |
|---|---|---|
| <html> | Berisikan kumpulan tags. | </html> |
| <head> | Berisikan kumpulan tags. | </head> |
| <title> | Ini contoh webpage. | </title> |
| <body> | Berisikan kumpulan tags. | </body> |
| <h1> | Ini adalah Heading. | </h1> |
| <p> | Ini adalah paragraf. | </p> |
| <p style="color:#FF0000"> | Ini adalah paragraf yang memiliki atribute | </p> |
Apa itu HTML Attributes ?
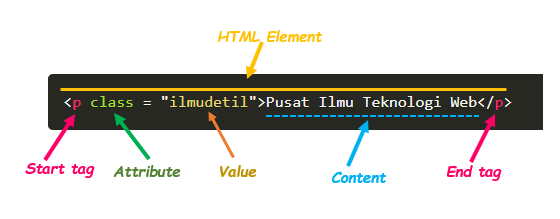
Attribute pada HTML Elements bertujuan untuk memberikan informasi tambahan. Berikut ini contoh HTML Attribute :
Poin-poin penting dari HTML Attribute adalah :
- Semua HTML element memiliki attribute
- Penggunaan HTML attribute diterapkan dalam start tag
- Nama atribut, diikuti dengan tanda sama denga
- Nilai atribut, dibungkus dengan tanda kutip pembuka dan penutup
Terdapat empat atribut inti pada HTML Element, yaitu :
- id
- title
- class
- style
Contoh id Attribute
<!DOCTYPE html>
<html lang="en">
<head>
<title>Contoh Penggunaan id Attribute</title>
<style>
#nama{
color: red;
}
#warna{
color: blue;
}
#warnaheading{
background-color: blueviolet;
}
</style>
</head>
<body>
<p id="nama">Pusat Ilmu</p>
<div id="warna">Membahas tentang teknologi web</div>
<h2 id="warnaheading">This is a paragraph.</h2>
</body>
</html>Output dari kode di atas :
Contoh class Attribute
<!DOCTYPE html>
<html lang="en">
<head>
<title>Contoh Penggunaan id Attribute</title>
<style>
#nama{
color: red;
}
#warna{
color: blue;
}
#warnaheading{
background-color: blueviolet;
}
</style>
</head>
<body>
<p id="nama">Pusat Ilmu</p>
<div id="warna">Membahas tentang teknologi web</div>
<h2 id="warnaheading">This is a paragraph.</h2>
</body>
</html>Output dari kode di atas :
Jika kita perhatikan dengan seksama, output dari
id Attribute dan class Attribute sama saja. Hanya cara penggunaannya yang berbeda.
Contoh title Attribute
!DOCTYPE html>
<html>
<body>
<h2 title="Pusat Ilmu Teknologi Web">Pusat Ilmu</h2>
<p title="I'm a tooltip">Mouse over this paragraph, to display the title attribute as a tooltip.</p>
</body>
</html>Output dari penerapan title Attribute di atas ditunjukkan oleh gambar berikut ini :
Contoh style Attribute
<!DOCTYPE html>
<html>
<body>
<p>Penerapan style Attribute untuk memperindah content , seperti color:</p>
<p style="color:red;">Pusat Ilmu Secara Detil.</p>
</body>
</html>Output dari kode program di atas ditunjukkan oleh gambar berikut ini :
Referensi
- Getting started with HTML, [online](https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Getting_started)[Diakses 20 Oktober 2021)
- HTML Attributes, [online](https://www.w3schools.com/html/html_attributes.asp)[Diakses 20 Oktober 2021)
- HTML Attributes, [online](https://www.tutorialspoint.com/html/html_attributes.htm)[Diakses 20 Oktober 2021)